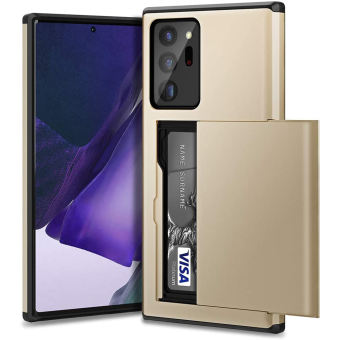
Giới thiệu Lai rõ ràng trường hợp đối với iPhone 15 Pro Max / iPhone 15 Pro /iPhone 15, chịu lực cao hai lớp trường hợp Chống sốc với cứng PC Ốp lưng TPU mềm Vỏ bảo vệ cho iPhone 14 Pro Max/14 cộng với/13 Pro Max/12 Pro Max/11/11pro/11 Pro Max/SE 2022 2020
Ốp lưng trong suốt lai cho Iphone 11 Pro Max/iphone11/iPhone 11 PRO (bản phát hành 2019) với cấu trúc bền. Thiết kế trong suốt pha lê giữ được vẻ tự nhiên của điện thoại trong khi vẫn giữ được bảo vệ bổ sung. Đặc biệt phù hợp với những người cần được bảo vệ nhiều hơn cho điện thoại của họ.
3-mảnh chống sốc nhựa TPU mềm Rái cá BÌA + cứng PC bên trong BUMPER có thể hấp thụ lực tác động, bảo vệ chắc chắn cho iPhone của bạn.
Thiết kế môi màn hình nâng điện thoại của bạn khỏi mặt đất để bảo vệ khỏi bị hư hại cho màn hình hoặc ống kính máy ảnh.
Cắt bỏ chính xác cho phép bạn truy cập đầy đủ vào tất cả các nút, Tối đa hóa chức năng của điện thoại; nút Cắm chống bụi một mảnh giúp tránh bụi.
Đóng gói bao gồm: 1 x Vỏ Ốp hỗn hợp trong suốtDành cho iPhone 11 Pro Max/iphone11/iPhone 11 Pro.(chỉ bao gồm vỏ, các phụ kiện khác không bao gồm)

Ốp lưng trong suốt chịu lực cao siêu bảo vệ zyl được thiết kế đặc biệt để bảo vệ điện thoại của bạn.
• Thiết kế súc tích và kết cấu bền.
• Được thiết kế đặc biệt để bảo vệ điện thoại của bạn.
• Bảo vệ chắc chắn trong khi vẫn giữ được vẻ đẹp nguyên bản.
• Gọng Tròn CHống chống trầy xước và các góc đệm khí chống sốc có thể bảo vệ điện thoại của bạn nếu rơi.
• Hai Lớp TPU và chất liệu nhựa cứng chống va đập giúp tăng cường bảo vệ, chống va đập.
• Nút cắm chống bụi tích hợp ngăn không cho chip và bụi bẩn tích tụ.
• Cổng mở rộng với các cạnh được nâng lên và nắp nút phản hồi để cung cấp bảo vệ tối đa.


Thiết kế chống trượt
• Nút cắm chống bụi tích hợp ngăn không cho chip và bụi bẩn tích tụ.
• Cổng mở rộng với các cạnh được nâng lên và nắp nút phản hồi để cung cấp bảo vệ tối đa.
Cấu trúc bảo vệ
• Các cạnh được nâng lên bảo vệ máy ảnh và màn hình.
• TPU và chất liệu nhựa cứng chống va đập ngăn ngừa va đập.
•Gói: 1 x Ốp trong suốt
• Lưu ý:Ốp lưng này không bao gồm màn hình tích hợp sẵn
<style >
. Aplus-v2 {Display: Table; lề trái: tự động; lề phải: tự động;}
. Aplus-v2. aplus-3p-fixed-width {Width: 970.0px;}
</style> <style >
. Aplus-v2. Launchpad-Module {max-width: 1000.0px; lề-trái: Tự động; lề-phải: tự động; đệm trên: 15.0px; đệm dưới: 15.0px;}
. Aplus-v2. Launchpad-Hộp đựng văn bản {margin-Left: Auto; lề phải: tự động; text-align: justify;-moz-text-align-Last: Center; text-align-Last: Center;}
. Aplus-v2. Launchpad-text-Center {text-align: Center;}
. Aplus-v2. Launchpad-text-Left-justify {text-align: justify;-moz-text-align-Last: left;text-align-Last: left;}
HTML [DIR = "RTL"] .aplus-v2. Launchpad-text-Left-justify {text-align: justify;-moz-text-align-Last: Right; text-align-Last: Right;}
. Aplus-v2. Bệ phóng-Thùng chứa video {Width: 100.0%;}
. Aplus-v2. Launchpad-Module-video. Apluspiryvideoplayer {lề-trái: Tự động; lề-phải: Tự động; Padding-bottom: 25.0px;}
. Aplus-v2. Bệ phóng-mô-đun-Ba ngăn xếp. Bệ phóng-mô-đun-Có thể xếp chồng lên nhau-Cột {hiển thị: Khối nội tuyến; Chiều rộng: 32.0%; dọc-align: trên cùng; đệm trái: 10.0px; đệm-phải: 10.0px;}
. Aplus-v2. Bệ phóng-mô-đun-Ba ngăn xếp. Launchpad-mô-đun-Ba ngăn xếp-CONTAINER {Display: Table; text-align: Center; lề trái: tự động; lề phải: tự động;}
. Aplus-v2. Bệ phóng-mô-đun-Ba ngăn xếp. Bệ phóng-mô-đun-Ba ngăn xếp-CONTAINER IMG {max-width: none;}
. Aplus-v2. Bệ phóng-mô-đun-Ba ngăn xếp. Bệ phóng-mô-đun-Ba ngăn xếp {lề-Đáy: 14.0px;}
. Aplus-v2. Bệ phóng-mô-đun-Ba ngăn xếp. Launchpad-mô-đun-Ba ngăn xếp-Chi tiết {Display: Table-Caption; Caption-Side: đáy;}
. Aplus-v2. Bệ phóng-Cột Chứa {dọc-align: Giữa;}
. Aplus-v2. Bệ phóng-Cột-Hình ảnh-Thùng chứa {Width: 34.5%;}
. Aplus-v2. Bệ phóng-Cột-Hộp chứa văn bản {Width: 64.5%; Padding: 0 150.0px;}
. Aplus-v2. Launchpad-Module-trái-hình ảnh. Bệ phóng-Cột-Hộp đựng văn bản {Padding-right: 0;}
. Aplus-v2. Launchpad-mô-đun-Hình ảnh bên phải. Launchpad-Column-text-CONTAINER {Padding-Left: 0;}
. Aplus-v2. Launchpad giới thiệu khởi động H5 {font-Weight: normal;font-Style: in nghiêng;}
. Aplus-v2. Launchpad-Câu hỏi thường gặp H2 {Color: # ffa500;}
. Aplus-v2. Bệ phóng-mô-đun-Người-Khối {lề-dưới: 10.0px;}
</style> <style >
. Aplus-v2 {Display: Table; lề trái: tự động; lề phải: tự động; word-Wrap: Break-Word; overflow-Wrap: Break-Word; Word-Break: phá vỡ lời;}
. Aplus-v2. APlus Module-wrapper {text-align: left; hiển thị: Khối nội tuyến;}
. Aplus-v2.weblabrtl. APlus Module-wrapper {text-align: inherit; hiển thị: inline-block;}
. Aplus-v2 .aplus-module.mo dule-1, .aplus-v2 .aplus-module.mo dule-2, .aplus-v2 .aplus-module.mo dule-3, .aplus-v2 .aplus-module.mo dule-4, .aplus-v2 .aplus-module.mo dule-6, .aplus-v2 .aplus-module.mo dule-7, .aplus-v2 .aplus-module.mo dule-8, .aplus-v2 .aplus-module.mo dule-9, .aplus-v2 .aplus-module.mo dule-10, .aplus-v2 .aplus-module.mo dule-11, .aplus-v2 .aplus-module.mo dule-12 {Padding-bottom: 12.0px; lề dưới: 12.0px;}
. Aplus-v2. Mô đun APlus: Đứa trẻ cuối cùng {Border-bottom: none;}
. Aplus-v2. Mô-đun APlus {chiều rộng tối thiểu: 979.0px;}
. Aplus-v2. Bảng Mô Đun APlus. aplus-chart.a-bordered.a-vertical-stripes {Border: none;}
. Aplus-v2. Bảng mô-đun APlus. aplus-chart.a-bordered.a-vertical-stripes TD {nền: không có;}
. Aplus-v2. Bảng mô-đun APlus. aplus-chart.a-bordered.a-vertical-stripes TD. Được chọn {màu nền: # ffffdd;}
. Aplus-v2. Bảng Mô Đun APlus. aplus-chart.a-bordered.a-vertical-stripes TD: First-Child {background: # f7f7f7;font-Weight: Bold;}
. Aplus-v2. Bảng mô-đun APlus. aplus-chart.a-bordered.a-vertical-stripes TR {nền: không có; viền phải: không có;}
. Aplus-v2. APlus-Module Table. aplus-chart.a-bordered TR TD, .aplus-v2. Bảng Mô Đun APlus. aplus-chart.a-bordered TR TH {viền dưới: 1.0px chấm #999999;}
. Aplus-v2. APM-Đỉnh {Chiều cao: 100.0%; dọc-align: trên cùng;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-Top {Padding-Left: 0.0px; Padding-right: 3.0px;}
. Aplus-v2. APM-Trung tâm {Chiều cao: 100.0%; dọc-align: Giữa; text-align: trung tâm;}
. Aplus-v2. APM-Hàng {Chiều rộng: 100.0%; trưng bày: Khối nội tuyến;}
. Aplus-v2. APM-Wrap {Width: 100.0%;}
. Aplus-v2. APM-Cố định-Chiều rộng {Chiều rộng: 969.0px;}
. Aplus-v2. APM-Khoảng cách {float: trái; thu phóng: 1;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. Khoảng cách APM {float: phải;}
. Aplus-v2. APM-floatleft {float: trái;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-floatleft {float: Right;}
. Aplus-v2. APM-floatright {float: Right;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-floaright {float: trái;}
. Aplus-v2. APM-floatnone {float: none;}
. Aplus-v2. APM-Khoảng cách IMG {Border: none;}
. Aplus-v2. APM-Hình ảnh trái {phao: trái; hiển thị: khối; lề phải: 20.0px; lề dưới: 10.0px; Chiều rộng: 300.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-leftimage {float: phải; lề-phải: 0,0px; lề-trái: 20.0px;}
. Aplus-v2. APM-Hình ảnh trung tâm {text-align: Trung tâm; Chiều rộng: 300.0px; hiển thị: khối; lề dưới: 10.0px;}
. Aplus-v2. APM-centerthirdcol {chiều rộng tối thiểu: 359.0px; màn hình: khối;}
. Aplus-v2. APM-Trung tâm UL, .aplus-v2. APM-centerthirdcol OL {lề-trái: 334.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-centerthirdcol UL, HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-centerthirdcol OL {lề-trái: 0,0px; lề-phải: 334.0px;}
. Aplus-v2. APM-rightthirdcol {float: phải; Chiều rộng: 230.0px; đệm-trái: 30.0px; lề trái: 30.0px; viền trái: 1.0px Solid # dddddd;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-rightthirdcol {float: trái; đệm-trái: 0,0px; đệm-phải: 30.0px; lề-trái: 0,0px; lề-phải: 30,0px; viền trái: 0,0px; viền phải: 1.0px rắn # dddddd;}
. Aplus-v2. APM-leftwothirdswrap {Width: 709.0px; trưng bày: khối;}
. Aplus-v2. APM-lefthalcol {Chiều rộng: 480.0px; đệm phải: 30.0px; trưng bày: khối; phao nổi: trái;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-lefthalcol {Padding-Left: 30.0px; phao: Phải;}
. Aplus-v2. APM-righthalfcol {Width: 480.0px; trưng bày: khối; phao: trái;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-righthalfcol {float: Right;}
. Aplus-v2. APM-eventhirdcol {Width: 300.0px; hiển thị: khối;}
. Aplus-v2. APM-eventhirdcol-Table {Border-spacing: 0.0px 0.0px; Border-collapse: collapse;}
. Aplus-v2. APM-eventhirdcol-Table TR TD {Vertical-align: trên cùng;}
. Aplus-v2. APM-fourthcol {Width: 220.0px; phao: trái;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-fourthcol {float: Right;}
. Aplus-v2. APM-fourthcol. APM-fourthcol-Hình ảnh {}
. Aplus-v2. APM-fourthcol IMG {Display: block; lề: 0 Auto;}
. Aplus-v2. APM-fourthcol-Table {Border-spacing: 0.0px 0.0px; Border-collapse: collapse;}
. Aplus-v2. APM-fourthcol-Table TR TD {dọc-align: trên cùng;}
. Aplus-v2. Hộp đựng APM {Chiều rộng: 100.0%;}
. Aplus-v2. APM-iconheader {float: trái; đệm trái: 10.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-iconheader {float: phải; Padding-Left: 0.0px; Padding-right: 10.0px;}
. Aplus-v2. APM-Khoảng cách ul: trẻ cuối cùng, .aplus-v2 OL: trẻ cuối {margin-bottom: 0;}
. Aplus-v2. APM-Khoảng cách UL, .aplus-v2 OL {Padding: 0;}
. Aplus-v2. APM-Khoảng cách ul {lề: 0 18.0px 18.0px; màu: # aaaaaa;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. Khoảng cách APM ul {lề: 0 18.0px 18.0px 0;}
. Aplus-v2. Ul li khoảng cách APM, .aplus-v2 OL li {Word-Wrap: Break-Word; lề: 0;}
. Aplus-v2. Khoảng cách APM ul li {lề: 0;}
. Aplus-v2. Khoảng cách APM UL. Sản phẩm danh sách A, aplus-v2 OL. Sản phẩm danh sách A {Color: #333333;}
. Aplus-v2. AMP-centerthirdcol-listbox {Display: inline-block; Chiều rộng: 359.0px;}
. Aplus-v2. APM-sidemodule {text-align: trái; lề: 0 Auto; Chiều rộng: 970.0px; đệm: 0; màu nền: # ffffff;}
. Aplus-v2.weblabrtl. APM-mô-đun phụ {text-align: inherit;}
. Aplus-v2. APM-mô-đun side- textright {Width: 470.0px; màn hình: Pin bàn; dọc-align: giữa; đệm trái: 40.0px; chiều cao: 300.0px; chiều cao tối đa: 300.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-mô-đun side- textright {Padding-Left: 0.0px; Padding-right: 40.0px;}
. Aplus-v2. APM-mô-đun side- textleft {Width: 630.0px; màn hình: Pin bàn; dọc-align: giữa; đệm trái: 200.0px; chiều cao: 300.0px; chiều cao tối đa: 300.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-mô-đun side- textleft {Padding-Left: 0.0px; Padding-right: 200.0px;}
. Aplus-v2. APM-mô-đun Phụ-hình ảnh bên trái {float: trái; hiển thị: khối;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-mô-đun Phụ-hình ảnh bên trái {float: phải;}
. Aplus-v2. APM-mô-đun Phụ-imageright {float: Right; hiển thị: block;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-mô-đun Phụ-imageright {float: left;}
. Aplus-v2 .aplus-module.mo dule-4 TH {Padding: 0.0px; Padding-right: 30.0px;width: 220.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl .aplus-module.mo dule-4 TH {Padding-Left: 30.0px; Padding-right: 0.0px;}
. Aplus-v2 .aplus-module.mo dule-4 TH: Loại cuối cùng {Padding-right: 0.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl .aplus-module.mo dule-4 TH: Loại cuối cùng {Padding-Left: 0.0px;}
. Aplus-v2. APM-tablemodule {text-align: trái; lề: 0 Auto; Chiều rộng: 970.0px;}
. Bàn aplus-v2. APM-tablemodule-Bảng {viền dưới: 1.0px rắn # dddddd; Chiều rộng: 970.0px; bên trái: 4.0%; bảng Bố trí: cố định;}
. Aplus-v2 Th. APM-mô-đun máy tính bảng-Đầu khóa {viền trên: 1.0px rắn # dddddd; đệm: 8.0px 14.0px 6.0px; màu nền: # f7f7f7; phông chữ: bình thường; màu: #626262; phao: không có; lề phải: 0; căn chỉnh văn bản: trung tâm; chiều rộng: 106.0px;}
. Aplus-v2 tr. APM-tablemodule-keyvalue TD {Padding-Top: 8.0px; đệm trái: 14.0px; đệm dưới: 8.0px; viền trên: 1.0px rắn # dddddd; viền dưới: 1.0px rắn # dddddd; căn chỉnh văn bản: trung tâm; Chiều rộng: kế thừa;}
. Aplus-v2. Apm-tablemodule-valuecell.selected {màu nền: # fff5ec;}
. Aplus-v2. APM-tablemodule-valuecell span {Word-Wrap: Break-Word;}
. Aplus-v2. APM-mô-đun máy tính bảng-Đầu khóa {viền phải: 1.0px rắn # dddddd;}
. Aplus-v2. APM-mô-đun máy tính bảng-Đầu trống {viền: 0; Chiều rộng: 18.0%;}
. Aplus-v2. APM-mô-đun Bảng-Hình ảnh {màu nền: # ffffff; đệm: 0; căn chỉnh văn bản: trung tâm; tràn: ẩn; căn dọc: đáy;}
. Aplus-v2. APM-tablemodule-imagerows> TD ~ IMG {max-width: none;}
. Bảng aplus-v2. APM-Bảng mô-đun bảng {lề dưới: 6.0px;}
. Bàn aplus-v2. APM-tablemodule-Bảng TH {Padding-bottom: 8.0px; căn chỉnh văn bản: trung tâm;}
. Aplus-v2. APM-Đã kiểm tra {text-align: Center;}
. Aplus-v2. APM-hovermodule {text-align: trái; lề: 0 ô tô; Chiều rộng: 970.0px; đệm: 0; màu nền: # ffffff; chiều cao: 300.0px;}
. Aplus-v2.weblabrtl. APM-hovermodule {text-align: inherit;}
. Aplus-v2. APM-hovermodule-Slide {màu nền: # ffffff; Chiều rộng: 970.0px; chiều cao: 300.0px;}
. Aplus-v2. APM-hovermodule-Slide-Bên trong {lề-trái: 345.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-hovermodule-Slide-Bên trong {lề-trái: 0,0px; lề-phải: 345.0px;}
. Aplus-v2. APM-hovermodule-slidecontrol {Top: 180.0px; Trái: 345.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-hovermodule-slidecontrol {trái: 0.0px; phải: 345.0px;}
. Aplus-v2. APM-hovermodule-smallimage {Width: 80.0px; chiều cao: 80.0px; con trỏ: Con trỏ; phao: trái; lề-phải: 35.0px; đệm: 0;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-hovermodule-smallimage {float: Right;}
. Aplus-v2. APM-hovermodule-smallimage-BG {màu nền: # ffffff; Chiều rộng: 80.0px; chiều cao: 80.0px;}
. Aplus-v2. APM-hovermodule-smallimage-Last {margin-right: 0;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-hovermodule-smallimage-Last {margin-Left: 0;}
. Aplus-v2. APM-hovermodule-smallimage A {chuyển đổi văn bản: Chữ hoa; cỡ chữ: 11.0px; trọng lượng phông chữ: đậm; màu sắc: 333333;}
. Aplus-v2. APM-hovermodule-smallimage A: Hover {text-decoration: none; Màu sắc: #333333;}
. Aplus-v2. APM-hovermodule-smallimage IMG {Border: 1.0px Solid #888888;}
. Aplus-v2. APM-hovermodule-opacitymodon A {Color: 888888;}
. Aplus-v2. APM-hovermodule-opacitymodon: Hover {opacity: 1; Bộ lọc: alpha(opacity = 100); }
. Aplus-v2. APM-hovermodule-opacitymodon IMG {opacity: 0.3; Bộ lọc: alpha(opacity = 30); }
. Aplus-v2. APM-hovermodule-Hình ảnh {trái: 0;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-hovermodule-Hình ảnh {right: 0;}
. Aplus-v2 .aplus-module.mo dule-9 Th. APM-Center {Padding: 0 35.0px 0 0; Chiều rộng: 300.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl .aplus-module.mo dule-9 Th. APM-Center {Padding: 0 0 35.0px; Chiều rộng: 300.0px;}
. Aplus-v2 .aplus-module.mo dule-9 Th. APM-Center: Loại cuối cùng {Padding: 0.0px;}
. Aplus-v2. APM-heromodule-textright {float: Right; right: 50.0px; lề trên: 100.0px; đệm: 15.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. APM-heromodule-textright {float: left; Left: 50.0px; Right: Auto;}
. Aplus-v2. APM-heromodule-textright H3, .aplus-v2. APM-heromodule-textright UL, .aplus-v2. APM-heromodule-textright OL, .aplus-v2. APM-heromodule-textright UL. Sản phẩm danh sách A, aplus-v2. APM-heromodule-textright OL. Sản phẩm danh sách A {Màu: trắng;}
. Aplus-v2. Module-12. Textright {float: phải; phải: 50.0px; lề-trên: 100.0px; đệm: 15.0px; màu đen; Chiều rộng: 250.0px;}
HTML [DIR = "RTL"] .aplus-v2.weblabrtl. Module-12. Textright {float: trái; trái: 50.0px; phải: Tự động;}
. Aplus-v2. Module-12. APM-Hình ảnh anh hùng, aplus-v2. mô-đun-11. APM-Hero-Image {float: none;}
. Aplus-v2. Module-12. APM-Hình ảnh anh hùng IMG, aplus-v2. Module-11. APM-Hero-Image IMG {}
. Aplus-v2. Module-12. APM-Anh Hùng-văn bản, aplus-v2. mô-đun-11. APM-Hero-text {}
. Aplus-v2. Module-11. APlus-Module-Content, .aplus-v2. Module-12. APlus-Nội dung mô-đun {min-height: 300.0px;}
. Aplus-v2. aplus-module-13 {Padding: 40.0px;max-width: 979.0px;}
. Aplus-v2. aplus-module-13 .aplus-13-heading-text {Padding-bottom: 10.0px;}
. Aplus-v2. aplus-module-13 P {text-align: trái; đệm dưới: 10.0px;}
. Aplus-v2.weblabrtl. aplus-module-13 P {text-align: inherit;}
</style>
Chi Tiết Sản Phẩm
| Thương hiệu | OEM |
|---|
| SKU | l381206312 |
|---|
| Chủ Đề Ốp Lưng | Thể thao,Chất rắn,Thiên nhiên |
|---|
| Chức năng của ốp lưng/ bao da | Classic,Ốp lưng siêu bền,Chống sốc,Chống bụi |
|---|
| Thương hiệu sản phẩm tương thích | Apple |
|---|
| Dòng sản phẩm | for iPhone 11 Pro MAX / iPhone 11 Pro / iPhone 11 |
|---|
| Loại Bảo Hành | Không bảo hành |
|---|
| Đóng gói | 1 x lai rõ ràng trường hợp đối với iPhone 11 Pro Max/iPhone 11 Pro / iPhone 11 |
|---|
| Kho hàng | Quốc tế |
|---|
| d | 4503 |
|---|



















![Kết Cấu Sợi Carbon Màu Đen Sang Trọng [Đã Kiểm Tra Độ Rơi Cấp Độ Quân Đội] Ốp Điện Thoại Chống Sốc Chống Va Đập TPU Mềm Và Lưng Bằng Sợi Carbon Mỏng Trong Mờ Cho iPhone 15 Pro Max/15 Plus/14 Pro Max/14 Plus/13 Pro tối Đa/13/12 Pro Max/11 Pro Max](https://vn-test-11.slatic.net/p/9058059a8d92a6484a7eb880e93e2be4.jpg_340x340q80.jpg)


![Đen Cao Cấp [bậc quân sự bảo vệ chống rơi] Chống Trượt chịu lực cao Ốp nhựa PC pha tạp Cứng Silicon mềm đệm hơi vỏ điện thoại Chống Sốc Cho iPhone 15 Pro Max,15 Plus,15,14 Pro Max.14 Cộng Với, 14 Pro,13 Pro Max,13,12 Pro Max,12,11 Pro Max, XS Max,XR](https://vn-test-11.slatic.net/p/88d7e9308dfd0c68406f3c624d4e847a.jpg_340x340q80.jpg)

